Die Chrome Developer Tools richten sich in erster Linie an Webentwickler, können euch aber auch bei der Fehlersuche helfen. Sie geben euch Hintergrundinfos zu geladenen Seiten, helfen bei Netzwerkproblemen, analysieren Code und vieles mehr.
Die Chrome Developer Tools sind ein mächtiges Analysewerkzeug, das sich unter der Motorhaube von Google Chrome verbirgt. Sie können bei Bedarf mit der Tastenkombination STRG + Umschalttaste + i aufgerufen werden, um Webdesignern und Entwicklern bei der Untersuchung bestehender Webseiten oder bei der Fehlersuche zu helfen. Dem Laien werden die Features kaum etwas sagen und auch nicht unbedingt helfen.
Funktionen der Chrome Developer Tools
Die Funktionen der Chrome Developer Tools sind unglaublich umfangreich und umfassen verschiedene Gebiete. Von der reinen Analyse des Quellcodes und der verschiedenen DOM-Elemente, über die JavaScript-Konsole und die Netzwerk-Analyse bis hin zur Untersuchung der JavaScript und CSS Performance.
Auf jeden Fall richten sich die Developer-Tools an Experten. Bereits die im Grunde einfachste Funktion, die Analyse des Quellcodes aktuell geladener Seiten, erfordert Grundkenntnisse in HTML. Die JavaScript-Konsole setzt noch weitergehende Programmierfähigkeiten zum Verständnis voraus. Aber wer versteht, was einem die Google-Developer-Tools dort zeigen, der wird sie sehr hilfreich finden.
Hier die verschiedenen Elemente der Developer-Tools:
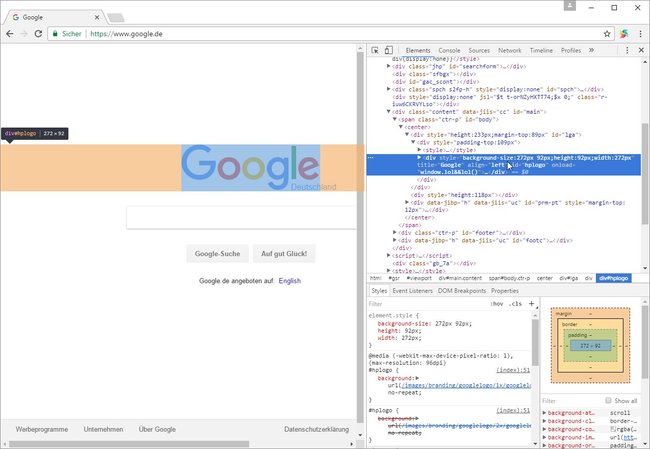
- Elements: Mit diesem Chrome-Entwicklertool könnt ihr euch nicht nur den Quelltext der geladenen Seite angucken, sondern ihn sogar bearbeiten. Während ihr mit der Maus über den Quelltext fahrt, werden die Elemente der angezeigten Seite farblich hervorgehoben.
Ein Rechtsklick in den Code öffnet ein Menü, das euch unter anderem die Bearbeitung des Codes oder das Setzen eines Breakpoints ermöglicht, mit dem ihr die weitere Ausführung an dieser Stelle anhalten könnt. - Console: Die Console öffnet eine Kommandozeile zur Codeeingabe. Der Hotkey zum direkten Aufruf ist Strg + Umschalttaste + J. Durch das gezielte Anzeigen von Ausführungsfehlern dienst sie auch dem JavaScript-Debugging.
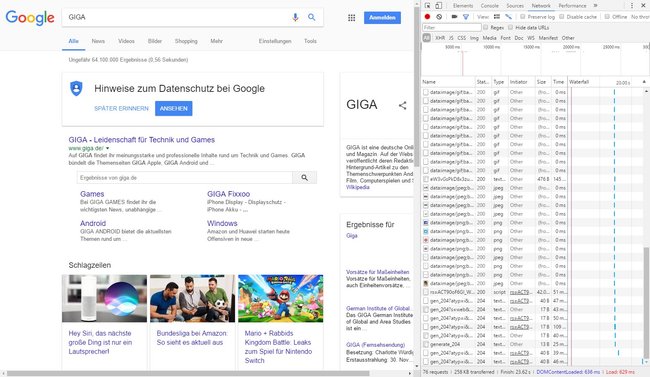
- Network: Diese Funktion hilft euch bei der Analyse von Ladegeschwindigkeiten und Engpässen. Ihr bekommt jedes geladene Element und zusätzlich die benötigte Zeit zum Laden angezeigt.
- Performance: Ein sehr mächtiges und komplexes Messinstrument, mit dem ihr eine zeitabhängige Aufnahme aufeinanderfolgender Aktivitäten erstellen und anschließend analysieren könnt.
- Security: Eine Untersuchung der Seitensicherheit. Zeigt bei HTTPS-Seiten den Stand der Sicherheit sowie die übergebenen Zertifikate an.
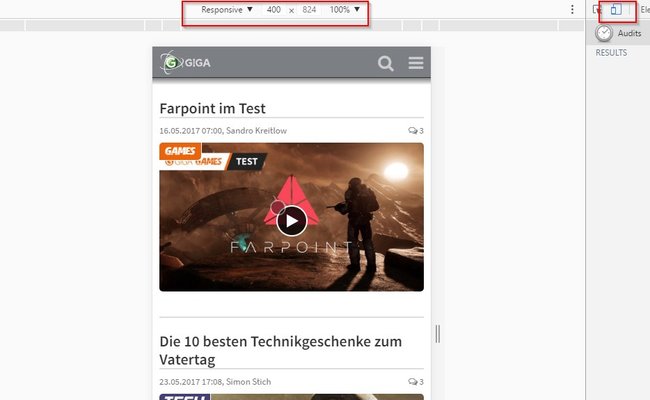
Eine weitere, extrem nützliche Funktion der Chrome-Developer-Tools ist die Anzeige der geladenen Seite in verschiedenen Handy- und Tablet-Konfigurationen. Ihr könnt damit testen, ob das Webdesign „Responsive“ ist und wie die Seite beispielsweise im iPhone 5, 6 und 6plus angezeigt wird – oder wie es auf einem Galaxy S5 beziehungsweise iPad aussieht.
Hat dir der Beitrag gefallen? Folge uns auf WhatsApp und Google News und verpasse keine Neuigkeit rund um Technik, Games und Entertainment.