Mit Pfaden könnt ihr in Photoshop Effekte erzielen, die sonst nicht so einfach möglich sind. Hier erfahrt ihr, was ihr dazu wissen müsst.
Pfade entstehen in Photoshop auf unterschiedliche Art und Weise. Zunächst wollen wir also die verschiedenen Techniken dazu unter die Lupe nehmen:
Das Zeichenstift-Werkzeug
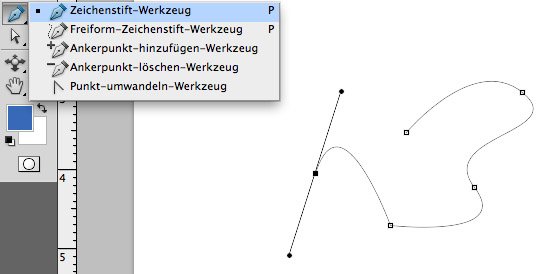
- Das Zeichenstift-Werkzeug ist das Werkzeug in Photoshop zum Zeichnen von Pfaden. Hiermit werden exakte Kurven oder gerade Streckenstücke durch Ankerpunkte definiert: Ein Mausklick definiert den Eckpunkt, hält man die Maustaste gedrückt und zieht, entsteht eine Kurve. Diese wiederum lässt sich durch die Steuerlinien weiter beeinflussen.
- Zum Ändern eines solchen Pfades gibt es das Ankerpunkt-hinzufügen-Werkzeug, das Ankerpunkt-löschen-Werkzeug und das Punkt-umwandeln-Werkkzeug, mit dem beispielsweise aus einem Eckpunkt ein Scheitelpunkt einer Kurve entsteht.
![]()
Die Bedienung des Zeichenstift-Werkzeuges ist jedoch nicht besonders einfach und erfordert einiges an Übung. Das Freiform-Zeichenstift-Werkzeug ist zwar in der Handhabung wesentlich einfacher, exakte Formen sind jedoch damit kaum machbar. Wenden wir uns also besser einer einfacheren Möglichkeiten zu.
Formwerkzeuge
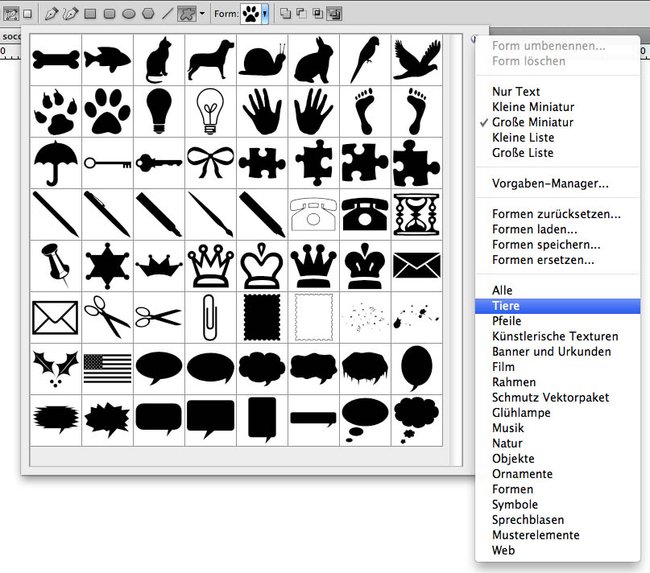
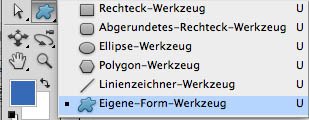
Bereits fertige Pfade entstehen mit den verschiedenen Formwerkzeugen. Da gibt es neben den Rechtecken, der Ellipse und dem Polygon auch das Eigene-Form-Werkzeug.

Es stellt verschiedene Formen bereit, die ihr über ein Klappmenü in der Optionsleiste wählen könnt. Dazu bietet Photoshop einige Bibliotheken über das Menü des Klappfensters.
Form aufziehen
- Um eine Form in der richtigen Proportion aufzuziehen, haltet ihr die Umschalttaste beim Ziehen gedrückt.
- Zuvor muss über die Optionsleiste entschieden werden, in welcher Art die Form vorliegen soll: Die gewünschte Form kann als Formebene aufgezogen werden, als Pfad, oder bereits mit Pixel in der Vordergrundfarbe gefüllt sein.
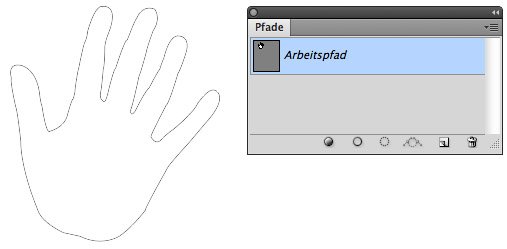
- Im Beispiel wählen wir die mittlere Option, den Pfad. Dieser erscheint im Bedienfeld Pfade als Arbeitspfad.

Photoshop-Effekt durch Ebenenstil
Und nun kommen die Photoshop-Effekte ins Spiel. Streng genommen liefert Photoshop zwar viele Filter, jedoch keine „reinen“ Effekte. Solche sind nur bei den Ebenenstilen zu finden. Beginnen wir also damit.
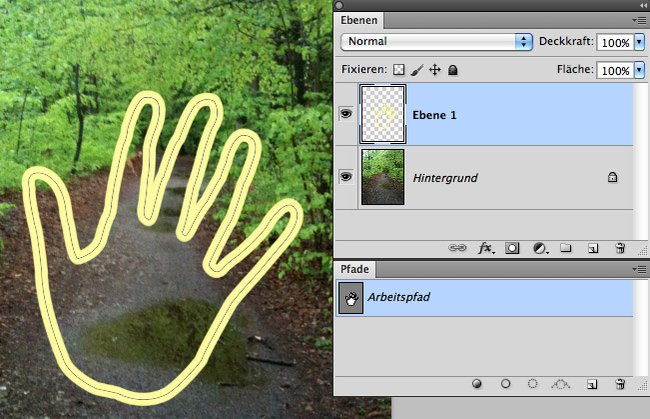
- Die Grundlage für diesen hier vorgestellten Effekt bildet ein Pfad. Zudem benötigen wir eine neue leere Ebene, die aktiv sein muss. Aktiviert ebenso den zuvor erstellten Pfad. Er lässt sich unabhängig von der gewählten Ebene einsetzen.
- Wählt noch das Pinselwerkzeug, eine dickere Pinselspitze und eine leuchtende Farbe. Klickt nun in der unteren Leiste des Bedienfelds Pfade auf die zweite Schaltfläche von links: Pfadkontur mit Pinsel füllen. Es entsteht eine exakte Linie in der Form des Pfades.
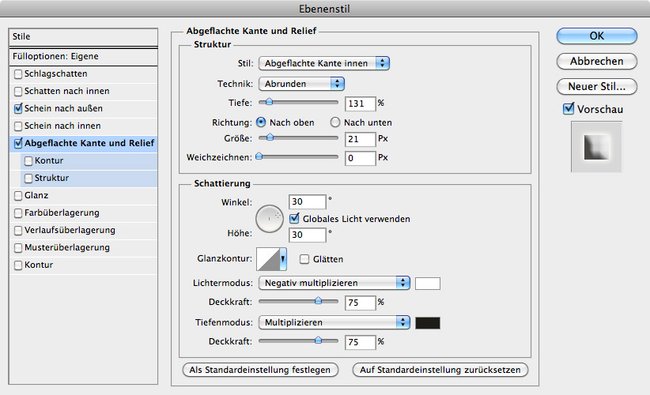
- Per Ebene > Ebenenstil kommen die Effekte auf den Pinselstrich: Aktiviert den Schein nach außen sowie den Effekt Abgeflachte Kante und Relief. Im Bild sind die Einstellungen der zweiten Option zu sehen, was die blaue Hervorhebung des Textes zeigt.
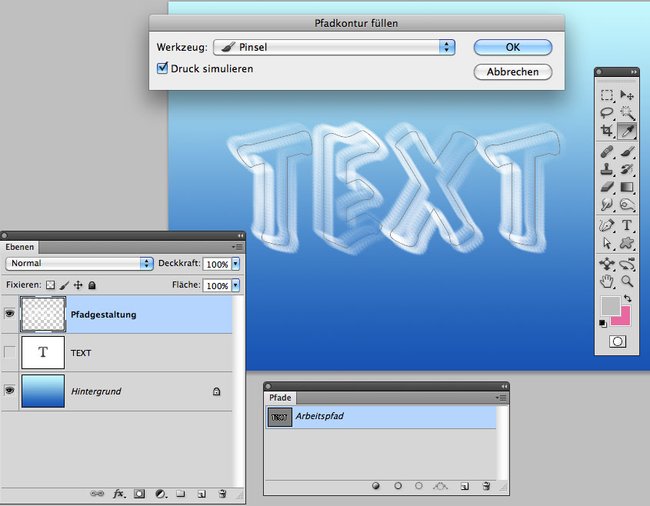
- Das Bedienfeld Ebenen zeigt nun endlich dass es sich bei den Ebenenstilen um Effekte handelt: Unter der Ebene 1 sind die beiden Einstellungen als Unterebene der Effekte zu sehen. Der transparente Effekt der Grafik ist durch den Ebenenmodus Weiches Licht entstanden.
Photoshop-Effekte – Textpfade
Ebenfalls aus einem Text kann ein Pfad erstellt werden. Dieser kann dann für verschiedene Effekte dienen. Hier eine weitere Möglichkeit, einen Pfad mit Pinselstrichen zu füllen.
Photoshop bietet neben dem Text-Werkzeug noch das Textmaskierungswerkzeug, mit dem eine Auswahl in Textform entsteht. Diese kann dann in einen Pfad umgewandelt werden, über die normale Textfunktion geht es jedoch auch:
- Erstellt mit dem Textwerkzeug einen beliebigen Text und formatiert ihn in gewohnter Weise. Der Text liegt ganz oben auf einer neuen Textebene.
- Wählt dann Ebene > Text > Arbeitspfad erstellen.
- Um die Textebene für die Pfadgestaltung zu verwenden, müsste diese zunächst gerastert werden. Wir möchten jedoch für etwaige weitere Effekte die Textebene erhalten. Schaltet sie also unsichtbar. Klickt hierfür auf das kleine Auge links neben der Ebene.
- Legt eine neue Ebene an.
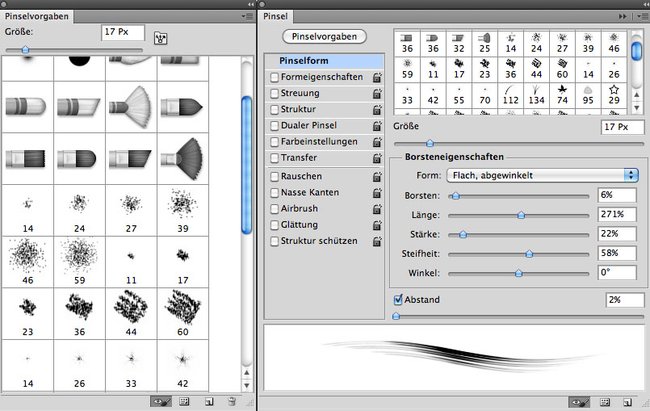
- Wählt nun in den Pinselvorgaben einen geeigneten Pinsel und passt ihn im Bedienfeld Pinsel an.
- Wählt nun im Menü des Bedienfelds Pfade die Option Pfadkontur füllen. Im Gegensatz zur ersten Methode, dem Klick auf die Schaltfläche Pfadkontur mit Pinsel füllen, öffnet sich hier ein Dialog mit weiteren Einstellungen. Entscheidend ist die Option Druck simulieren: Wenn sie aktiv ist, zeigt der Pinselstrich entlang des Pfades die Unregelmäßigkeiten, die durch den ungleichmäßigen Druck mit dem Pinsel entstehen würden.
Text auf einem Pfad
Die andere Möglichkeit besteht darin, einen Text entlang eines Pfades laufen zu lassen:
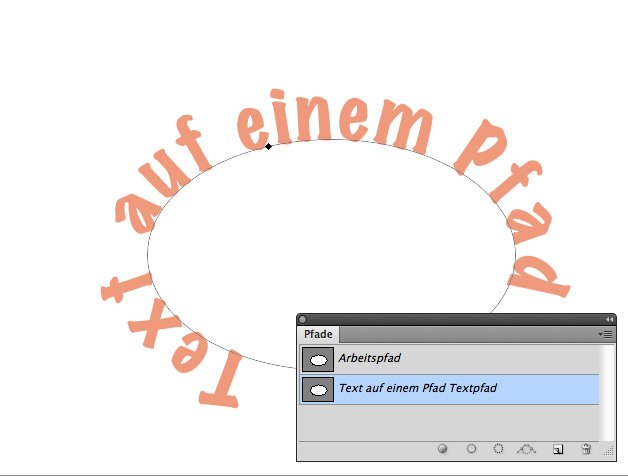
- Zieht eine beliebige Form als Pfad auf, etwa eine Ellipse. Diese zeigt sich als Arbeitspfad.
- Wählt nun das Textwerkzeug. Sobald ihr den Cursor über den Pfad haltet, ist unter der Einfügemarke des Textes ein kleines Pfadsymbol zu sehen.
- Per Mausklick definiert ihr nun diesen Pfad als Textpfad. Schreibt einen beliebigen Text und formatiert ihn.
![]()
Pfad aus einer Auswahl
Um eine freie Pfad-Form zu erstellen, kann man eine Auswahl in einen Pfad umwandeln. Diese Methode eignet sich besonders dann, wenn die gewünschte Form durch ein Objekt auf einem Foto bereits vorgegeben ist. In diesem Beispiel soll die Form des auf dem Foto abgebildeten Sportlers als Pfad für weitere Bearbeitungen erstellt werden.
- Mit dem Schnellauswahlwerkzeug trefft ihr eine Auswahl.
- Klickt in der unteren Leiste des Bedienfelds Pfade auf die Schaltfläche Arbeitspfad aus Auswahl erstellen. Photoshop legt einen Pfad an, ohne zuvor die Einstellungen anzubieten.
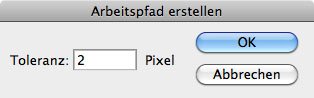
- Wählt im Menü des Bedienfelds Pfade die Option Arbeitspfad erstellen. Mit der Toleranz bestimmt ihr, wie genau sich der Pfad an die Auswahllinie hält. Je höher der Wert, desto ungenauer wird der Pfad. Niedrige Werte erzeugen zwar genauere Pfade, die jedoch mehr Ankerpunkte enthalten und somit auch die Dateigröße beeinflussen.

Freisteller für InDesign
Generell werden Pfade in Vektor-Programmen oder in Layout-Software benötigt. So bietet es sich an, beispielsweise einen Pfad als Beschnittkante des Bildes für den Textumfluss in einem Layout zu verwenden.
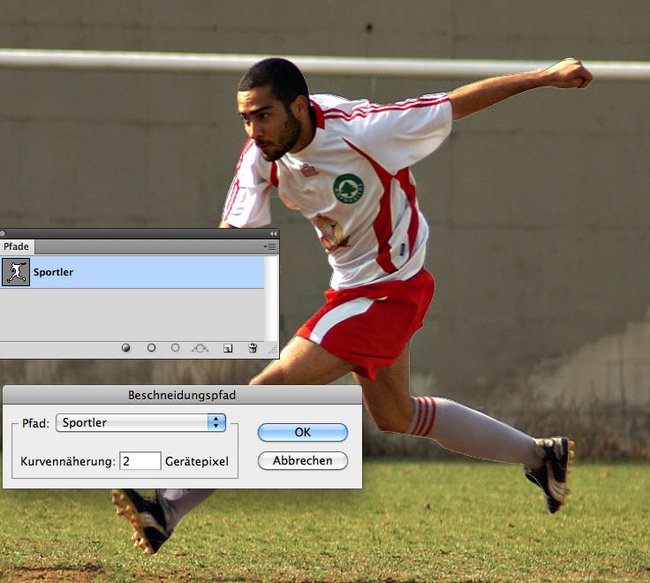
- Bleiben wir beim letzten Beispiel, dem Sportler. Ein Arbeitspfad existiert bereits. Wählt im Menü des Bedienfelds Pfade die Option Pfad speichern, dann die Option Beschneidungspfad. Hier wäht ihr den zuvor gespeicherten Pfad und könnt bei Kurvengenauigkeit erneut definieren, wie exakt der Pfad sein soll.
- Sichert nun das Bild.
- Öffnet mit InDesign eine neue Datei und platziert einen Textkasten.
- Füllt ihn mit einem beliebigen Text, etwa über Schrift > Mit Platzhaltertext füllen.
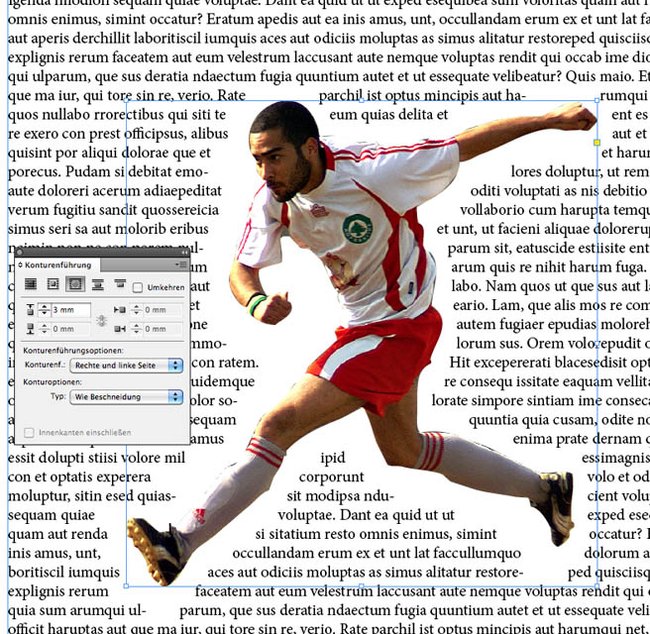
- Platziert nun das Bild mit dem Beschneidungspfad. InDesign erkennt bereits den Pfad und zeigt nur den ausgeschnittenen Bereich. Schiebt das Bild auf den Textrahmen – noch läuft der Text unter dem Bild weiter.
- Wählt nun im Bedienfeld Konturenführung die Option Konturenführung um Objektform und stellt einen Abstand ein.
- Der Text wird jetzt von dem Motiv verdrängt.
Export des Pfades
Ein Pfad kann aus Photoshop in Illustrator exportiert werden, um ihn dort weiter zu bearbeiten oder ihn mit einem dort ansässigen Effekten zu versehen.
- Für einen solchen Export benötigt ihr lediglich einen Arbeitspfad. Diesen selektiert ihr dann mit dem Pfadauswahl-Werkzeug, sodass die einzelnen Ankerpunkte sichtbar werden:
![]()
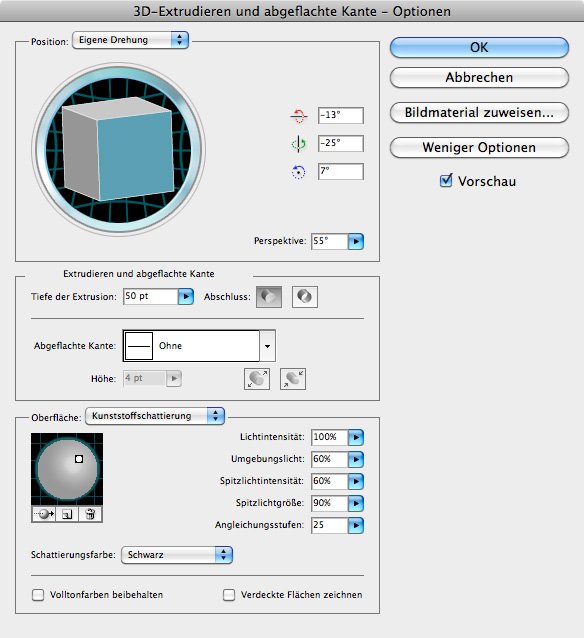
- Über die Zwischenablage platziert ihr nun den Pfad in Illustrator. Hier könnt ihr Fläche und Kontur färben. Über 3D > Extrudieren und abgeflachte Kante wird euer Photoshop-Pfad zum räumlichen Objekt:
![]()

- Photoshop: Rahmen erstellen – so gehts
- Photoshop – Farben umkehren – so gehts
- Photoshop: Transparenz herstellen – so wirds gemacht
- Photoshop Tutorial – Menüstruktur optimieren
Hat dir der Beitrag gefallen? Folge uns auf WhatsApp und Google News und verpasse keine Neuigkeit rund um Technik, Games und Entertainment.