In einem Browser dient die Console allgemein dazu, Javascriptfehler sauber nachverfolgen zu können. Es handelt sich also nicht um ein Werkzeug für Otto Normaluser, sondern für Webentwickler. Im Gegensatz zu anderen Browsern bringt Google Chrome für diese Zielgruppe einen gut gefüllten Werkzeugkasten mit, zu dessen Bestandteilen auch die Javascript-Console zählt.
Die Console in den Google Chrome Entwicklertools
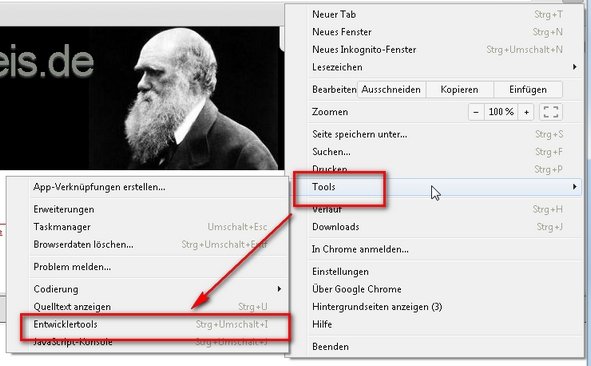
Die Entwicklertools bieten ein Komplettpaket an Analysemöglichkeiten für die Inhalte und Funktionsweise von Webseiten. Wir erreichen Sie entweder über das Menü, wo Sie sich als „Entwicklertools“ im Untermenü „Tools“ befinden, oder wir rufen sie gleich mit einem Tastenkürzel auf. In diesem Fall nutzten wir den Hotkey Strg - Umschalttaste - I (Buchstabe i).

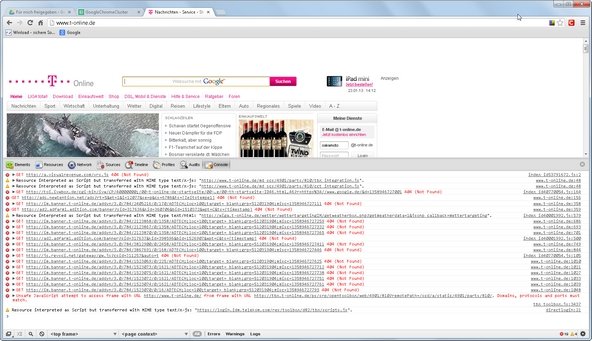
Daraufhin wird die aktuelle Bildschirmansicht unterteilt. Während oben noch die aktive Webseite zu sehen ist, befindet sich auf der unteren Hälfte nun die Ausgabe der Entwicklertools. Diese Ansicht variiert, je nach gewähltem Werkzeug. Die Console wird mit dem Button ganz rechts aufgerufen.

Sie dient aber nicht nur dazu, eine Fehlerausgabe der Webseiten zu protokollieren. In eingeschränktem Maße ist es hier auch möglich, von Hand Javascript-Befehle einzugeben, um sich bestimmte Ausgabewerte anzeigen zu lassen. Eine vollständige Referenz dieser Befehle ist auf den Entwicklerseiten von Google zu finden.
Hat dir der Beitrag gefallen? Folge uns auf WhatsApp und Google News und verpasse keine Neuigkeit rund um Technik, Games und Entertainment.

