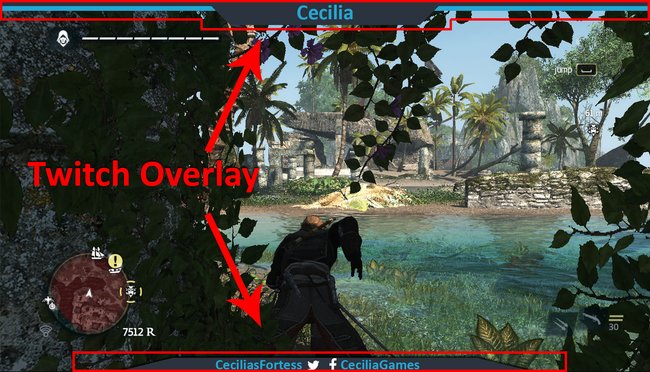
Ein Twitch-Overlay wird während des Live-Streams von Games eingeblendet, damit eure Zuschauer etwa wissen, wer da gerade zockt. Wir zeigen, wie ihr ein Overlay für Twitch erstellt.
Ein Twitch-Overlay erstellt ihr am besten in Photoshop oder GIMP. Unsere Anleitung orientiert sich an Photoshop. Unten seht ihr das Ganze auch nochmal im Video des YouTube-Kanals Wildfire Graphics.
- Ein Twitch-Overlay wird während eines Live-Streams eines Games angezeigt, und dient als Erkennungsmerkmal des Streamers.
- Das kann ein Banner oder ein Logo sein.
Twitch: Overlay erstellen
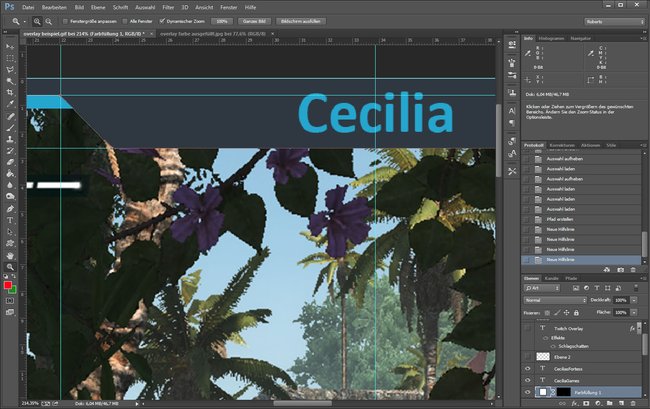
- Öffnet einen Ingame-Screenshot eures Spiels in Photoshop.
- Nun müsst ihr das Overlay dort erstellen, wo keine wichtigen Elemente des HUDs angezeigt werden, etwa mittig am oberen Bildrand.
Hinweis: HUD steht für Head-Up-Display. Es besteht aus den Spiel-Elemente, die am Rand angezeigt werden (Karte, Energie etc.). - Drückt die Tasten Strg + R, um die Lineale in Photoshop anzuzeigen. Klickt dann auf das linke Lineal und zieht eine Hilfslinie in Photoshop, die ihr genau mittig im Bild platziert. Photoshop rastet die Linie automatisch in der Mitte ein.
Die Hilfslinien helfen euch eure Overlay-Form zu zeichnen. - Zieht nun mehrere Hilfslinien ins Bild, die quasi den Rahmen eures Overlays bilden, an denen ihr euch orientiert.
- Nutzt das Pfad-Werkzeug (Shortcut: P), um an den Hilfslinien entlang den Rahmen eures Overlays zu ziehen. Lasst dabei die Shift-Taste gedrückt, um eine gerade Linie zu ziehen.
- Blendet das Fenster „Pfade“ ein (Menü: Fenster, Pfade) und klickt mit der rechten Maustaste auf euren erstellten Pfad. Wählt dann Pfadfläche füllen.
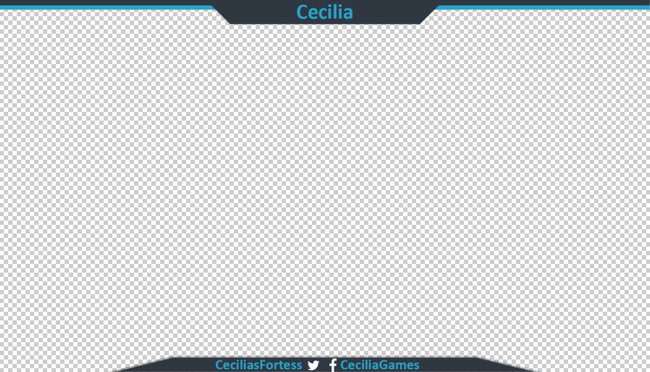
- Ihr könnt nun mehrere weitere Elemente hinzufügen wie Text und Logos für euren Twitter- und Facebook-Kanal sowie unterschiedliche Schatten-Effekte.
Wenn euer Overlay fertig ist, blendet ihr im Ebenen-Fenster alle Ebenen bis auf euer Overlay aus. Speichert die Datei dann erstmal als PSD-Datei (Menü:Datei, Speichern unter), damit ihr es später gegebenenfalls ändern könnt, und als PNG-Datei. Denn PNG-Dateien können Transparenz-Informationen speichern. Das PNG könnt ihr nun in euer Videoschnitt-Programm ziehen
Hat dir der Beitrag gefallen? Folge uns auf WhatsApp und Google News und verpasse keine Neuigkeit rund um Technik, Games und Entertainment.