Wenn ihr per Code-Zeile einen HTML-Link einfügen wollt, geht das sehr einfach. Wir zeigen, wie ihr in einer HTML-Datei einen Link für Webseiten einfügen könnt, egal ob ihr extern oder intern verlinkt.
Video-Tipp | Guter HTML-Editor – Notepad++
Wie war nochmal der Code, um einen einfachen HTML-Link in eine Webseite einzufügen? Hier erfahrt ihr es.
HTML-Link einfügen (extern)
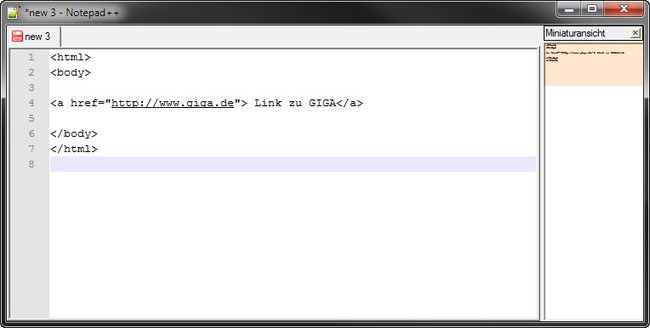
Wenn ihr eine einfache Webseite aufsetzen wollt und darin einen externen Link auf eine Homepage einfügen wollt, geht das mit einer einzigen Code-Zeile. Standardmäßig sieht die Grundstruktur einer HTML-Webseite folgendermaßen aus. Unter dem Body-Tag habe ich das Attribute „href“ eingefügt, um einen Link einzufügen:
<html>
<body>
<a href=“//www.giga.de“> Link zu GIGA</a>
</body>
</html>

internen HTML-Link einfügen
Ihr könnt in eurem Code auch einen internen Link setzen. Beispielsweise ist das ein Link, der Leser beim Anklicken automatisch an den Anfang der Homepage setzt.
Dabei sieht euer HTML-Code beispielsweise folgendermaßen aus:
<html>
<body>
<h2 id=“seitenanfang“>Überschrift</h2>
<a href=“#seitenanfang“> Sprung zur Überschrift mit der ID seitenanfang</a>
</body>
</html>
Hyperlink einfügen: Erklärung
Hier sind die Befehle erklärt, um einen Hyperlink einzufügen:
- Das „a“ in dem HTML-Befehl <a href=““> steht für Anchor, zu Deutsch: Anker beziehungsweise verankern. Wir setzen also einen Verweis (Anker) auf eine andere Webseite.
- „href“ steht für „Hyperreferenz und zeigt an, wo der Anker liegt.
- Zwischen <a href=““> „und </a> steht der Linktext, also das worauf der Nutzer klickt, um auf die verlinkte Webseite zu gelangen.
- Der h2-Tag definiert eine H2-Überschrift auf eurer Webseite.
Lest des Weiteren auch, wie ihr folgendes im HTML-Code bewerkstelligen könnt:
Hat mit HTML alles geklappt? Schreibt es in die Kommentare.

