Man kann eine HTML-Datei öffnen, um sie zu bearbeiten oder sie aufrufen, um sie zu betrachten. Für diese Aktionen sind unterschiedliche Programme notwendig. Erfahrt hier, was ihr braucht und welche Tricks ihr nutzen könnt.
Im Grunde ist es eine Definitionssache. Eine HTML-Datei zu öffnen, kann bedeuten, dass man sie bearbeiten will. Oder es bedeutet, dass man ansehen will, was der Code bewirkt. Wenn ihr eine Word-Datei öffnet, dann ja auch nicht immer zur Bearbeitung. Manchmal will man sie einfach lesen. Der Haken dabei: HTML-Dateien sind in Programmiercode geschrieben. Darum sind die Programme zum Bearbeiten und Ansehen verschieden. Und so bedeutet „HTML-Datei öffnen“ eher, dass man sie bearbeiten oder den Code kontrollieren will.
HTML-Datei öffnen zum Bearbeiten
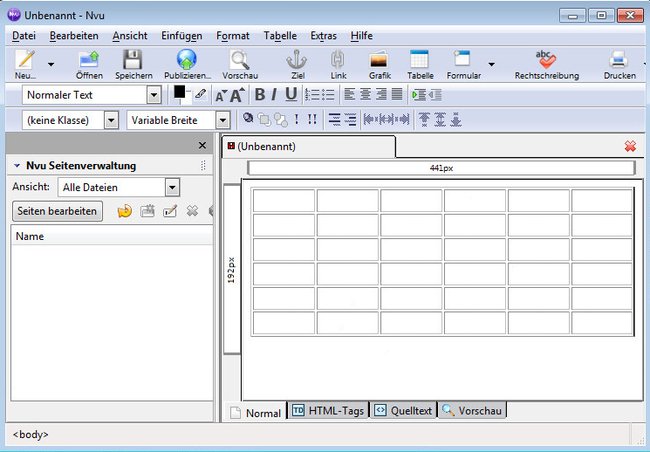
HTML-Dateien sind im Grunde nur reine Textdateien. Ihr könnt also eine HTML-Datei mit jedem Texteditor öffnen. Um sie dann zu bearbeiten, müsst ihr die ganzen HTML-Codes auswendig können. Weil genügend sehr kreative Menschen sich aber keine Zeile Code merken können, gibt es sogenannte WYSISYG-Editoren. Mit ihnen könnt ihr eine HTML-Datei öffnen und seht dann – wie z.B. bei Word – das fertige Ergebnis vor euch. WYSISYG ist die Abkürzung für „What You See Is What You Get“. Soll heißen: Du siehst, was Du bekommen wirst. Ein solches Programm ist etwa die Freeware NVU-HTML-Editor.
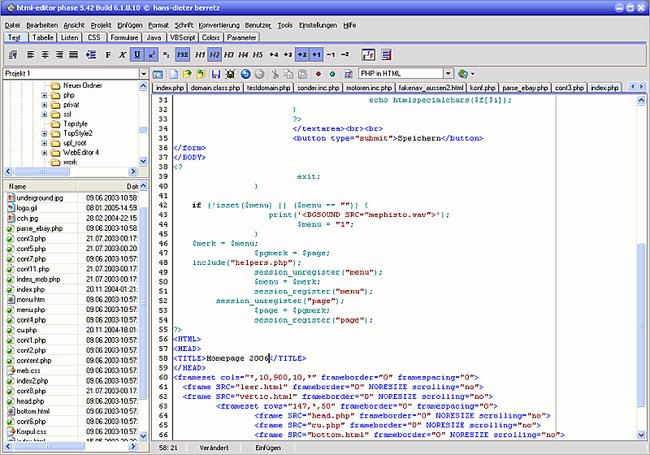
Puristen, die auch selbst im Code arbeiten wollen, bevorzugen Programme wie den HTML-Editor Phase 5. Damit könnt ihr die HTML-Datei öffnen und seht den Code strukturiert und mittels „Syntax-Highlighting“ farblich aufbereitet. Das und auch die integrierte automatische Codevervollständigung bieten aber auch normale ASCII-Editoren wie Notepad++.
Übrigens, kleiner Tipp: Selbst mit Word, LibreOffice und anderen Textprogrammen könnt ihr eine HTML-Datei öffnen, sie bearbeiten und das Ergebnis dann wieder im HTML-Format speichern. Allerdings ist der Code, der dabei herauskommt ziemlich heftig aufgebläht und später schwer zu pflegen.
HTML-Datei öffnen zum Betrachten
Ihr wollt eine HTML-Datei öffnen bzw. aufrufen, um euch das Ergebnis des Programmcodes anzusehen?
Macht einen Doppelklick darauf und sie wird automatisch in dem Browser geöffnet, der bei euch mit HTML-Dateien verknüpft ist!
Hat dir der Beitrag gefallen? Folge uns auf WhatsApp und Google News und verpasse keine Neuigkeit rund um Technik, Games und Entertainment.