Leerzeichen sind in Texten eine klare Trennung. Leerzeichen in HTML-Code haben ganz andere Funktionen. Es gibt auch mehrere Varianten. So setzt man sie richtig ein!
Leerzeichen in HTML sind erst einmal nichts anderes als freier Platz. Das Leerzeichen als solches ist ja gar kein HTML-Code und wird deshalb von den Browsern in der Regel auch nur ein einziges Mal interpretiert. Es ist also völlig egal, ob wir zwischen zwei Wörtern ein oder zehn Leerzeichen in den HTML-Code packen. Im Browser werden wir immer nur ein Leerzeichen sehen.
Es gibt allerdings einen Code für Leerzeichen in HTML. Damit sind keine normalen Leerzeichen gemeint, sondern die sogenannten geschützten Leerzeichen. Sie werden immer und unter allen Umständen einzeln dargestellt und zudem noch mit den Seiten-Inhalten direkt davor und danach zusammengehalten.
Leerzeichen in HTML erzwingen - Das geschützte Leerzeichen
Eine leere, codefreie Stelle zwischen zwei Elementen im HTML-Code ist erstmal nichts weiter als das: Eine leere Stelle ohne Code. Für die Seite heißt das u.a., dass dort umgebrochen werden darf, wenn das Browserfenster zu klein ist, um alles in einer Zeile darzustellen. Ist zwischen zwei Wörtern im HTML kein Leerzeichen vorgesehen, dann werden sie zusammen geschrieben. Ist eines da, sehen wir zwei Wörter. Fehlt ein Leerzeichen zwischen zwei nebeneinander eingefügten Bildern, dann gibt es dazwischen auch keinen Umbruch, sondern das Browserfenster muss gescrollt werden.

Was aber tun wir, wenn wir im HTML ein oder mehrere Leerzeichen so einfügen wollen, dass sie auf jeden Fall auch in der Anzeige berücksichtigt werden? Wenn wir beispielsweise den Anfang eines Satzes mit drei Leerzeichen unter dem darüberstehenden Satz einrücken wollen? OK, für diese Problematik gibt es verschiedene Ansätze, doch die unkomplizierteste ist das geschützte Leerzeichen in HTML. Sein HTML-Code leitet sich von der englischen Bezeichnung „Non breaking space“ ab, was soviel wie nicht brechendes Leerzeichen bedeutet. Der Code dafür ist
Also das kaufmännische Und (&), dann nbsp und zum Abschluss ein Semikolon.
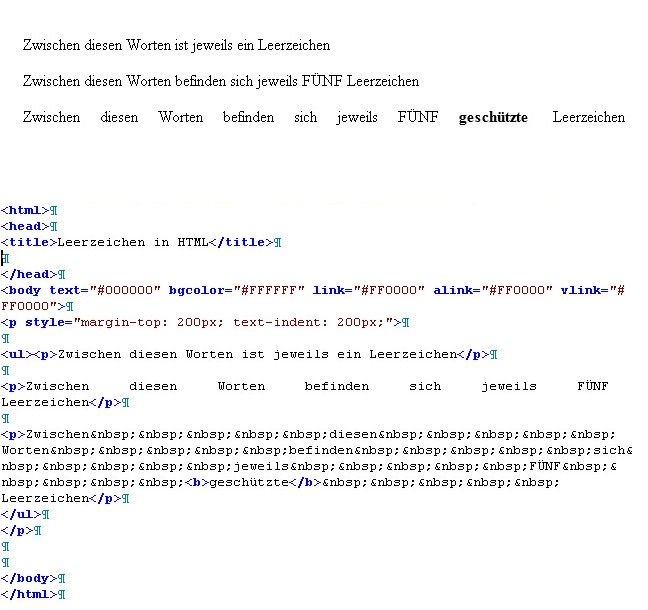
Bei vielen HTML-Editoren, wie etwa bei Phase 5, ist es zu einer Art Standard geworden, dass wir das geschützte Leerzeichen mit der Tastenkombination Strg + Leertaste eingeben können. In dem Bild oben habe ich mal anhand des Codes und seiner Auswirkung den Unterschied der Leerzeichen im HTML dargestellt.
Geschütztes Leerzeichen im HTML-Code - Besonderheiten
Folgende Besonderheiten gibt es für das geschützte Leerzeichen im HTML:
- Befindet es sich zwischen zwei Wörtern, werden diese Worte auf keinen Fall getrennt, wenn ein Umbruch erfolgt.
- Mehrere geschützte Leerzeichen, die im HTML-Code hintereinander stehen, werden jeweils einzeln interpretiert und dargestellt wie ein festes, unsichtbares Zeichen. Befinden sich dazwischen normale Leerzeichen, werden auch die wieder dargestellt.
- Ein geschütztes Leerzeichen im HTML-Code zwischen zwei Bildern verbindet diese fest miteinander und stellt dennoch einen Leerraum dazwischen dar. So kann man eine Reihe von Bildern in eine Zeile zwingen. Das Ergebnis ist aber unter Umständen, dass das Fenster zur Darstellung seitlich scrollen muss!
Hat dir der Beitrag gefallen? Folge uns auf WhatsApp und Google News und verpasse keine Neuigkeit rund um Technik, Games und Entertainment.