Der offene Grafikstandard SVG (Scalable Vector Graphics) ist das empfohlene Format für Vektorgrafiken. Der große Vorteil von Vektorgrafiken ist, dass sie Formen und Farbwerte mathematisch beschreiben. Deshalb sind diese Dateien sehr kompakt und lassen sich ohne Qualitätsverlust skalieren. Wie ihr SVG-Dateien öffnen, bearbeiten und umwandeln könnt, erfahrt ihr hier.
Vektorgrafik vs. Rastergrafik
Rastergrafiken oder auch Bitmap-Grafiken wie GIF, JPEG oder PNG speichern die Formen und Farbwerte als festes Pixelgitter ab. Nachteile sind hier, dass die Dateien zumeist recht groß sind und durch ihre feste Auflösung beim Ändern der Größe immer auch ein Qualitätsverlust einhergeht. Demgegenüber stehen Vektorgrafiken klar im Vorteil, denn aufgrund der mathematischen Beschreibungsweise mithilfe von Formen, Pfaden, Texten und Filtereffekten, sind die Dateien sehr kompakt und lassen sich verlustfrei auf beliebige Größen skalieren und mit JavaScript auch animieren.
SVG-Datei öffnen / betrachten
Wenn ihr die SVG-Datei wirklich nur kurz anschauen wollt, um diese auf ihre Korrektheit zu überprüfen, um sie dann beispielsweise an den entsprechenden Kollegen oder die Druckerei weiterzuleiten, braucht ihr keine zusätzliche Software zu installieren. Da das Vektorgrafik-Format heutzutage häufig im Web eingesetzt wird, kann jeder aktuelle Browser eine SVG-Datei problemlos anzeigen.
Um die SVG-Datei zu öffnen, müsst ihr also einfach nur einen Rechtsklick auf die Datei machen und unter „Öffnen mit“ einen Browser (Chrome, Edge, Firefox) auswählen. Wenn euch hier kein Browser angezeigt wird, müsst ihr im „Öffnen mit“-Menü auf „Andere App auswählen“ klicken, hier solltet ihr unter „Weitere Optionen“ einen eurer installierten Browser finden.
Wenn euch die Grafik im Browser zu klein oder groß angezeigt wird, ist das nicht weiter schlimm. Mit der Tastenkombination Strg + + ODER - könnt die Anzeige anpassen. Aufgrund der freien Skalierbarkeit gibt es eigentlich kein „zu klein“ oder „zu groß“ bei einer Vektorgrafik.
SVG-Datei konvertieren / umwandeln
Wenn ihr eine SVG-Datei für die Verwendung in anderen Programmen in eine Bitmap-Grafik (JPEG, PNG etc.) umwandeln möchtet, braucht ihr hierfür zwingend auch keine spezielle Software. Das freie Grafikprogramm GIMP ist für diesen Verwendungszweck vollkommen ausreichend.
Um die SVG-Grafik mit GIMP in eine Rastergrafik umzuwandeln, geht ihr wie folgt vor:
- Öffnet GIMP auf eurem Computer.
- Klickt auf den Reiter „Datei“ und wählt im Dropdown-Menü „Öffnen ...“ aus.
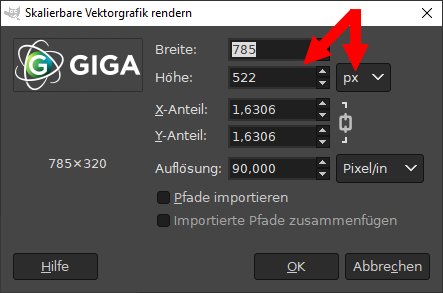
Alternativ könnt ihr auch die Tastenkombination Strg + O nutzen, um den Öffnen-Dialog zu starten. - Nun fragt euch GIMP wie ihr die skalierbare Vektorgrafik rendern wollt. Wählt unter Breite und Höhe die von euch gewünschte Größe aus.
Für gewöhnlich wählt ihr hier die Auflösung in Pixeln (px) aus. Ihr könnt in dem Dorpdown-Menü rechts daneben eine andere Einheit (cm, in, pt etc.) auswählen.![]()
Wählt die gewünschte Größe in GIMP aus (Bildquelle: GIGA) - Wenn das Bild korrekt in GIMP angezeigt wird, geht ihr erneut auf den Reiter „Datei“ und hier auf „Exportieren nach ...“.
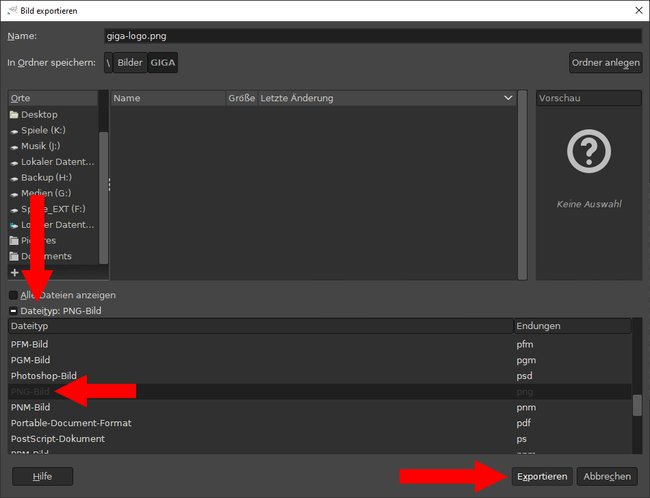
- Klickt unten auf das Plus-Symbol bei „Dateityp: Nach Endung“ und wählt hier euer gewünschtes Grafikformat aus. Alternativ könnt ihr auch direkt beim Datei-Namen (oben) die Endung des jeweiligen Formats hinschreiben.
Da Vektorgrafiken sehr häufig mit Transparenzen arbeiten, empfehlen wir das Abspeichern als PNG-Bild. JPEG unterstützt keine transparenten Flächen, weswegen diese weiß gefüllt werden.So exportiert ihr die Grafik im neuen Format in GIMP (Bildquelle: GIGA) - Klickt auf den Button „Exportieren“.
- Abschließend bietet euch GIMP noch weitere Einstellungen an. Diese könnt ihr auf dem voreingestellten Standard lassen. Klickt einfach erneut auf den Button „Exportieren“, um eure Datei im gewünschten Format abzuspeichern.
Andersrum ist das Ganze etwas komplizierter. Wenn ihr auch wissen wollt, wie ihr eine Rastergrafik in eine Vektorgrafik umwandeln könnt, lest euch dazu folgenden Artikel durch: Bilder vektorisieren – so wandelt ihr Bitmap-Grafiken mit Inkscape um.
SVG-Datei bearbeiten / erstellen
Spätestens wenn es darum geht, eine SVG-Datei als solche zu bearbeiten, kommt man nicht mehr um ein spezialisiertes Vektorgrafik-Programm herum. Möglicherweise habt ihr sogar schon eines auf eurem Rechner installiert: Beispielsweise wenn ihr LibreOffice nutzt, steht euch mit „Draw“ bereits eine einfache Bearbeitungs-Software für Vektorgrafiken bereit. Im Gesamtpaket von Adobe ist ebenfalls mit „Illustrator“ ein umfangreiches Programm für Vektorgrafiken und Illustrationen enthalten.
Unsere Empfehlung, um sich in die Bearbeitung von SVG-Dateien und Vektorgrafiken im Allgemeinen einzuarbeiten, bleibt das umfangreiche Open-Source-Vektorprogramm Inkscape. Der Leistungsumfang des kostenfreien Programms lässt sich durchaus mit kommerzieller Software wie Illustrator oder CorelDraw vergleichen. Mit jedem dieser Programme könnt ihr SVG-Dateien öffnen, bearbeiten und anschließend abspeichern.
Eigene SVG-Dateien erstellen zu können eröffnet euch viele kreative Möglichkeiten. Wer sich in Inkscape üben möchte, findet bei uns ein Einsteiger Tutorial zur Erstellung eines Logos mit diesem Programm.
Hat dir der Beitrag gefallen? Folge uns auf WhatsApp und Google News und verpasse keine Neuigkeit rund um Technik, Games und Entertainment.